All Webinars


Satellite
Com4 Global Satellite Solutions
Learn how Starlink and LTE/5G create resilient global connectivity. Join Com4’s Managed LEO webinar Feb 5 at 10:00 CET.
Com4
December 8, 2025


eSIM/iSIM
The Role of eSIM in Enabling Flexible Connectivity
This webinar covers how eSIM helps businesses like yours seamlessly manage global IoT deployments and more.
Pelion
February 2, 2026


Industrial Internet of Things
How to Achieve Industrial IIoT at Scale
This webinar explores how leading organisations are transforming operations through scalable, secure IoT.
Pelion
February 2, 2026


Connectivity
Uncover the True Cost of Unreliable Connectivity
This webinar explores the true cost of unreliable connectivity and share practical insights to help you stay ahead.
Pelion
February 2, 2026


LoRaWAN
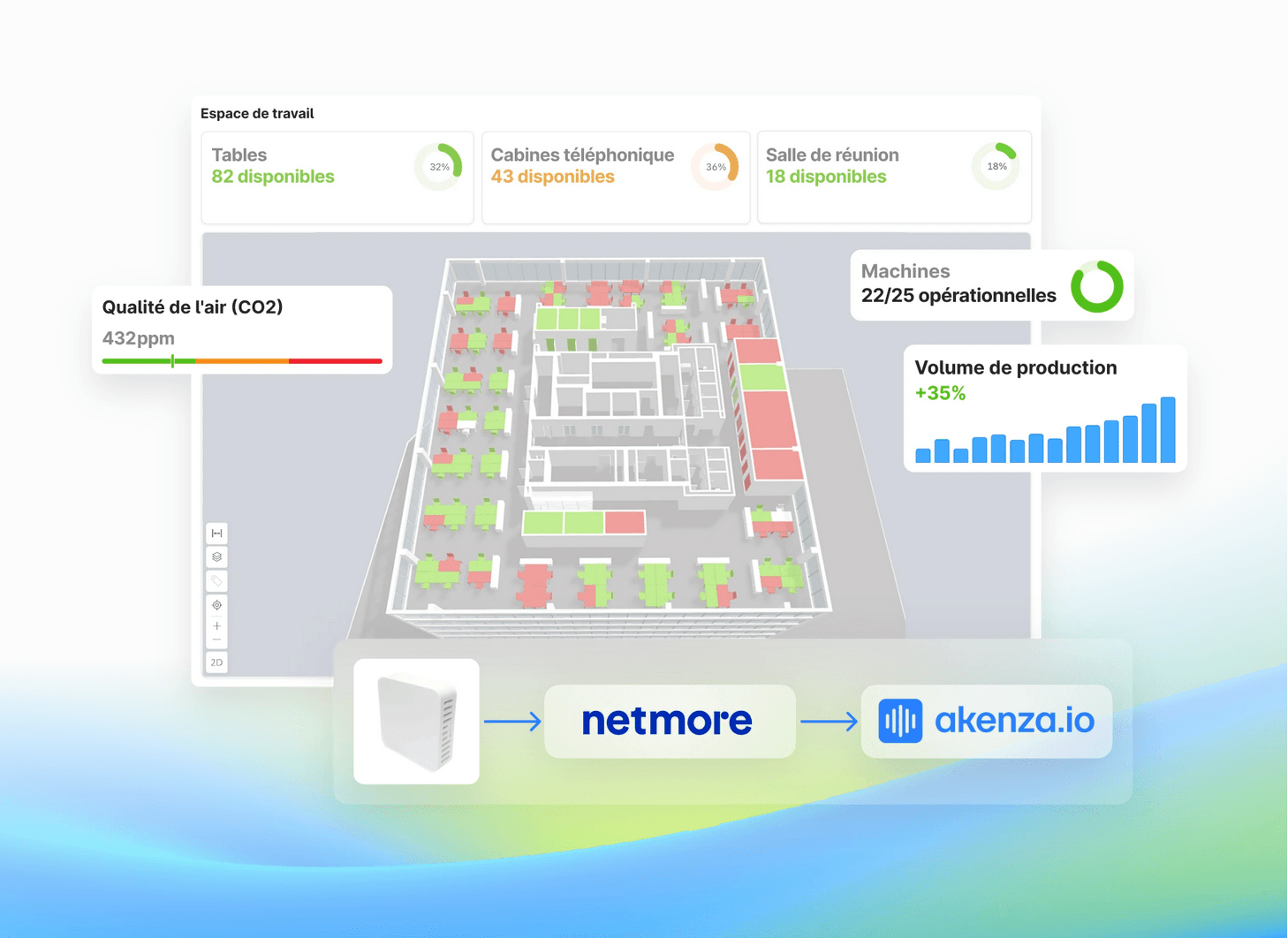
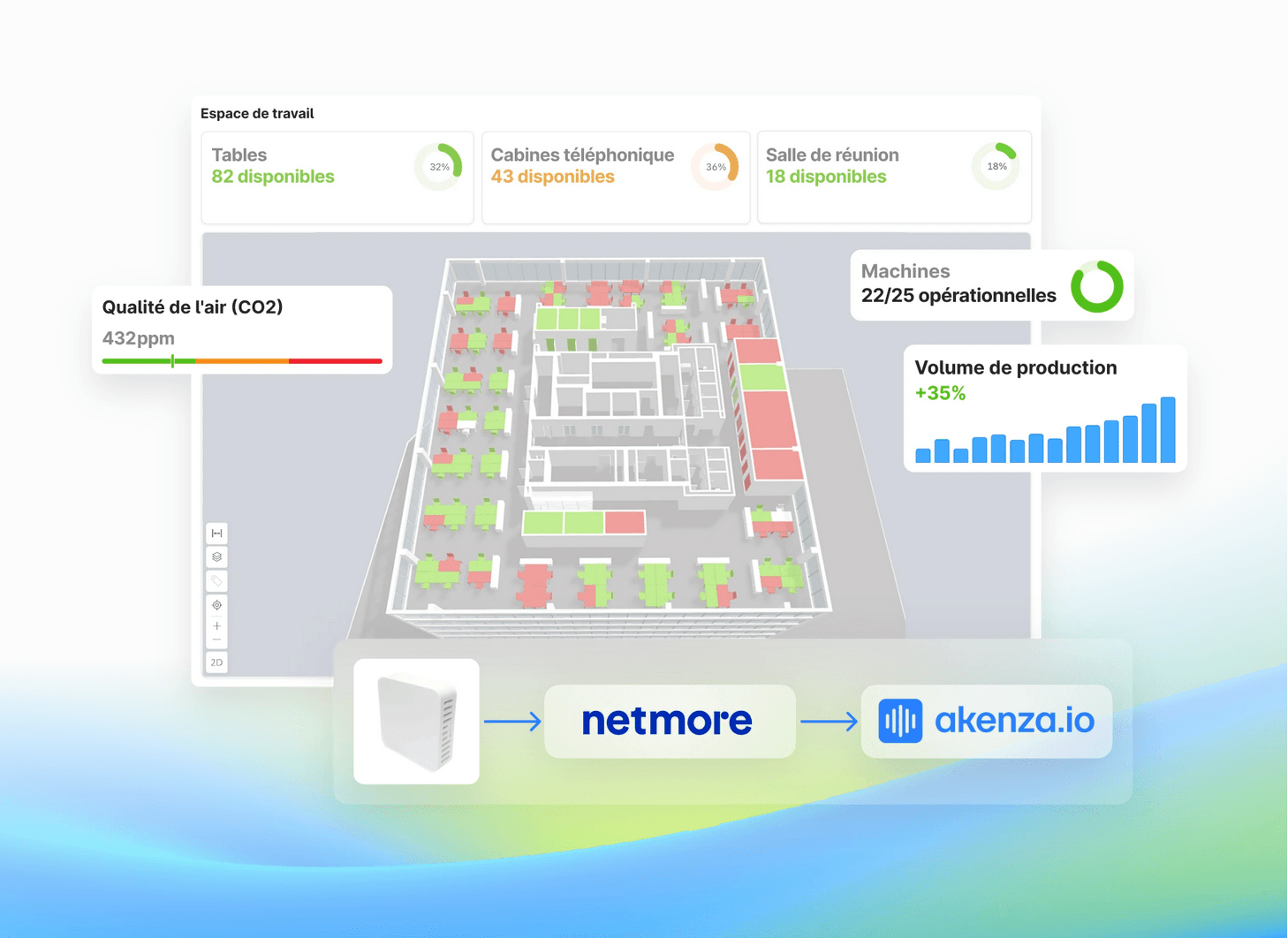
Lancez votre projet IoT en un jour avec Netmore et akenza
Comment lancer votre solution IoT en une journée? C’est ce que nous allons vous montrer dans ce webinaire.
IoT For All
November 12, 2025


Artificial Intelligence
AI for Marketers Summit
Join us online November 13-14 to hear directly from brands integrating marketing AI into their roles and teams, with takeaways immediately applicable to your work.
GSMI
April 23, 2025


eSIM/iSIM
Powering next-gen IoT: Your guide to the new SGP.32 standard
Join us on Thursday, October 23 at 10 am CET with Magnus Amble, Com4’s IoT SIM Technology Expert, to discover how the GSMA’s new SGP.32 eSIM IoT standard is transforming global IoT connectivity.
Com4
September 17, 2025


Artificial Intelligence
AI Agents Summit
Join industry leaders and AI experts at the AI Agents Summit for two days of strategic insights, real-world use cases, and essential frameworks to help you leverage AI agents for enterprise success.
GSMI
April 23, 2025


Connectivity
Every Drop Counts: How Rugged Telemetry Powers Reliable Water System Connectivity
In water and wastewater management, losing connectivity isn’t just inconvenient, it can mean safety risks, costly downtime, and environmental damage. In this exclusive webinar, discover how Rugged Telemetry transformed municipal water infrastructure with a global, IoT-driven connectivity strategy that works anywhere, even in the most remote or rugged terrain.
Velocity IoT
September 3, 2025


Smart Cities
Optimizing Urban Lighting Networks with LoRaWAN®: A Key Enabler for Scalable Smart City Services
Transform your city with LoRaWAN® smart street lighting. Learn how to reduce costs, enhance safety, and enable new urban services in this expert webinar. Discover real-world deployments, integration best practices, and the business case for smart lighting in your Smart City strategy.
LoRa Alliance
July 9, 2025


eSIM/iSIM
Build Faster, Manage Smarter with eSIM and the Single Pane of Glass Advantage
Accelerate IoT development and streamline global eSIM management with Kigen and Simetric’s unified platform.
Kigen
July 2, 2025


Electric Vehicles
Revolutionizing EV Charging: Floading's Journey to Seamless Connectivity
In this exclusive webinar, you’ll hear from Peter Brockhoff, CTO at Floading, and Jamie Hawkins, IoT Solutions Specialist at Eseye, as they take you behind the scenes of one of Europe’s most successful EV charging rollouts.
Eseye
May 12, 2025


Standards & Regulations
NIS2 Compliance and IoT Resilience: Why You Must Act Now
In this webinar, industry experts from IDC, Orange Belgium, and Aeris will discuss the implications of NIS2 and offer some practical strategies designed to secure your IoT estate both now and in the future.
Aeris
April 7, 2025


LoRaWAN
OMS Over LoRaWAN – Bringing Smart Metering to the Next Level
Explore how OMS (Open Metering System), the widely adopted standard for multi-utility metering, can be seamlessly integrated with LoRaWAN to enable cost-efficient, long-range, and interoperable smart metering solutions.
LoRa Alliance
April 10, 2025


LoRaWAN
AMA (Ask Me Anything) with LoRa Alliance CEO, Alper Yegin
Meet Alper Yegin on a live Zoom session to ask him anything about LoRaWAN and LoRa Alliance. Submit your questions live or submit them ahead of time!
LoRa Alliance
April 10, 2025


LoRaWAN
LoRaWAN® and Non-Terrestrial Networks (NTN)
Learn how LoRaWAN is helping LEO, MEO, and GEO satellite providers extend IoT coverage to the most remote corners of the globe.
LoRa Alliance
March 7, 2025


Cellular
IoT Under Siege: Cellular Security Strategies That Work
IoT devices are revolutionizing industries, but they also present a growing attack surface for cyber threats. In this webinar, Paddy Harrington from Forrester and Jon Connet from Aeris explore the critical steps to securing cellular IoT deployments.
Aeris
January 28, 2025


Device Testing
Don't Gamble with Connected Product / IoT Quality
Know key aspects of testing Connected Products and IoT applications at scale. Automated testing methods for load, functionality, and performance.
Doppelio
January 6, 2025


IoT Prototyping and Development
Key Aspects for Developing Your Next IoT Product
Join Com4, Codico, & Kyocera's Webinar for insights on IoT design, connectivity, and optimizing cellular solutions for your next product.
Com4
September 19, 2024


Internet of Things
Golioth’s Free Zephyr Training in September
Join Golioth’s free Zephyr training in September and learn how to work with Zephyr RTOS from Golioth experts without leaving your home!
Golioth
August 27, 2024


IoT Prototyping and Development
Beyond the Bench: Scaling IoT Teams to Successfully Deliver Ambitious Products
Peridio's webinar will dive into managing firmware complexities, effective device management, and maintaining agility in IoT Teams.
Very
July 29, 2024


Connectivity
SGP.32: Does Perception Match Reality?
In this webinar, experts from Eseye explore the important considerations for Enterprise looking to utilise SGP.32 for future IoT deployments.
Eseye
June 10, 2024


IoT Prototyping and Development
Tech & Trends: Build, Manage, Scale & Deploy IoT
Prepare to embark on a journey of knowledge, join the webinar on Tech & Trends on the 16th of July at 3pm GMT.
KORE
July 8, 2024


Developer
Golioth’s Free Zephyr Training in June
Join Golioth's free Zephyr training in June and learn how to work with Zephyr RTOS from Golioth experts without leaving your home!
Golioth
May 31, 2024


Developer
Accelerate Your Next Connected Product With Golioth’s End-to-End Reference Designs
In this webinar, Golioth showcases innovative end-to-end cellular IoT reference designs utilizing the nRF9160 SiP.
Golioth
June 12, 2024